Draggable-Array
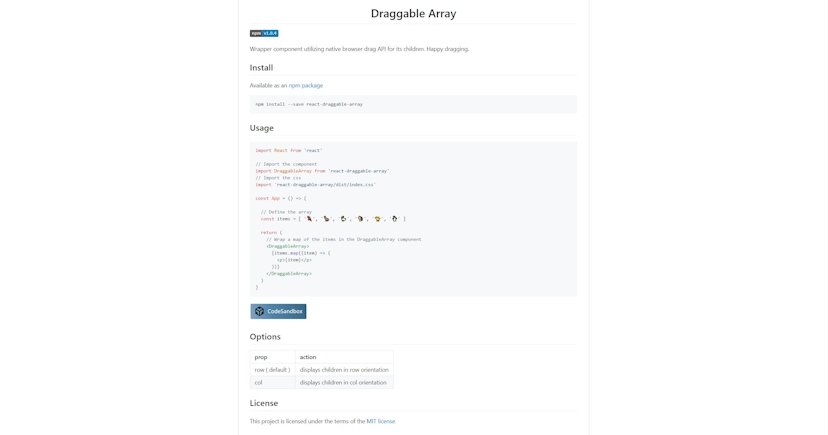
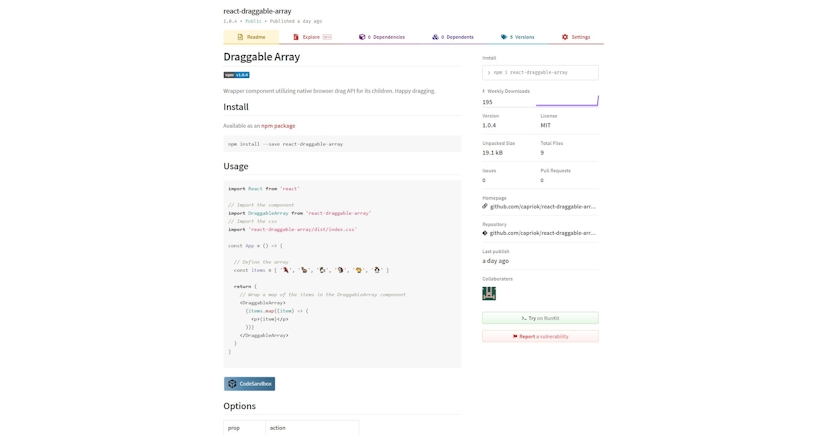
NPM Package - Wrapper Component that utilizes the native browser drag API, giving endless functionality to its children
The Process
I had an idea when working on SQLifting, a personal workout application, to make a reusable component with drag and drop functionality to organize elements in an array. I ran into a plethora of issues trying to do this with NPM Packages, so my idea reformed into making a NPM package of my own that anyone could use. After writing the base functionality using the Browser Drag API + Reacts top-level API, it became clear this was going to be a easy to make, powerful utility component. This project came easy to me because I love making things for people to use while learning more about several different concepts and aspects that will make me a better programmer.